The Task
Every year, in multiple cities in the US, 24 Hours of Booty raises millions to support cancer survivorship programs. Donations come from riders, rider sponsorships, and local corporate sponsorships.
For too long they had heard from frustrated registrants and donors, struggling to navigate their processes.
My challenge was to understand all user groups, their desired actions, and create a new user-centric experience. My role was to lead a multidisciplinary team of internal and external stakeholders throughout the entire process, from inception to launch.
My Process
User Research - Mapping out user personas, understand their goals and existing pain points
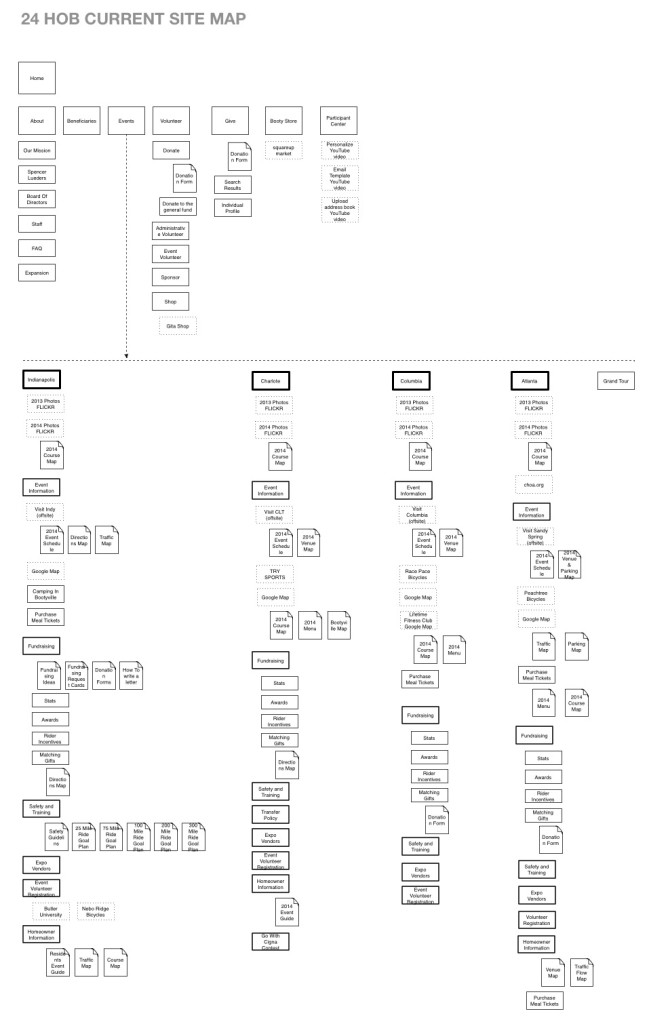
System Research - Understand every inch of the existing system and every corner of the front-facing website
Relationship building - Bring together all stakeholders and decision makers, build consensus on direction
Documentation - Communicate, make things clear and easy to understand, keep everyone on the same page
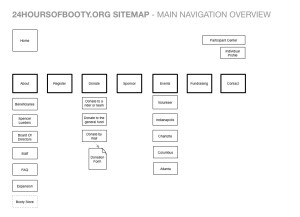
UX Strategy - Map out architecture at a high level, put users first and connect them to their goals
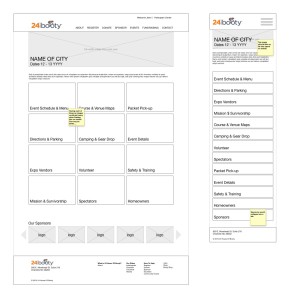
Design - Create wireframes of page templates and system steps, collaborate with internal designers and external development team
Test and iterate - Watch users interact with the new systems, learn, adjust
Handoff for implementation
QA, launch
Paying attention to every user
I worked with the 24 HOB team to identify the primary personas, and interviewed representatives of each group to learn their pain points.
A 5th user group of internal users emerged while analyzing the site structure. I learned the teams in each city were responsible for providing content to the web team. This created a lot of back-and-forth, and was the primary driver of the confusing UX of the events section (and that huge, inconsistent site map above).
This called for a customized CMS to enable a better experience for internal teams while reducing annual web development costs.
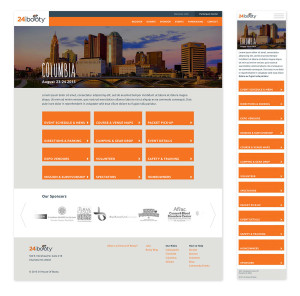
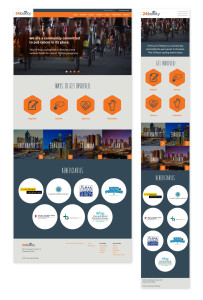
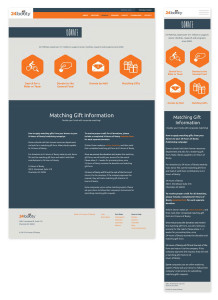
(UI designs by the über talents of Evan Weinstein and Keats Pierce)
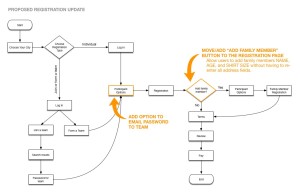
A new site was architected
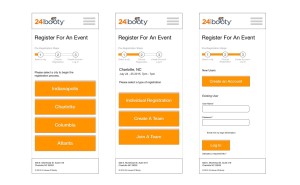
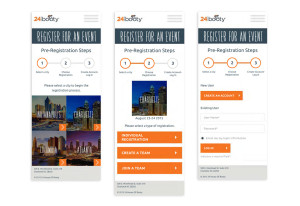
Existing process systems were adjusted to resolve users' pain points.
I noticed a spike in mobile traffic before and during each event. A mobile-first approach to the events section was more important than ever.
User-centric design
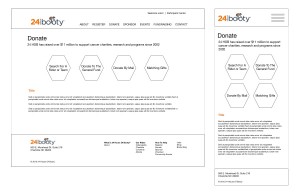
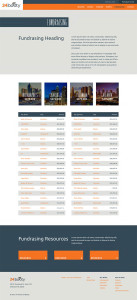
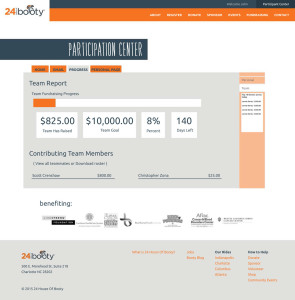
Clear paths were created for our personas, and all pain points were resolved. A single fundraising page was designed to show top sponsors in all cities, and competition was encouraged.
Happy users, happy client
In the end, the 24 HOB team was thrilled with the results!
The new site was easier to navigate, the users were happier, and the client's lives were easier.
A win all the way around 🙂